IT Symbols for Presenting Online Content and Website Control Mock-ups
Do you have a presentation about website content? Are you redesigning a webpage and want to quickly sketch website changes for your designer? Or do you report online traffic statistics?
Using good old PowerPoint slides can be the fastest way, whether you draw a web mock-up or want to illustrate traffic charts.
This article shows you several examples of how you can do it. We use symbols from our IT icons collection
>> download a collection of this IT Website and Online Content PPT Symbols here
Let’s see how to properly apply the icons to make a clean eye-catching presentation.
Using one consistent IT icons set
Getting a specific IT symbol is not easy if you use several sources of icons. You can finish with the unprofessional inconsistent look of your documents. The challenges you need to tackle are:
- It’s time-consuming. Finding the right symbol for your chart can take hours. I know because that was often my case, when I wanted to find a perfect set of icons for my slides, I spend way too much time browsing.
- An inconsistent look of images if you use several resources – one icon is using flat design, another is in gradient style, next one has a shadow. The colors may not be in harmony.
- Unclear copyrights for using the icons from the Internet, e.g. author attribution is needed, or pictograms are only for non-commercial private use.
Remember, finding icon on Google does not give you right to use it in your presentation.
- Symbols may not be editable in PowerPoint if they are in a bitmap format (PNG, GIF, JPG).
- The low visual quality of icons (distorted edges effect when you make the bitmap icon bigger)
When designing our infoDiagram IT Icons Set we tried to address all those issues. Check the example slides below.

Icons have more power than you can imagine 🙂
Here are a few usage examples where you can apply symbols to illustrate various topics related to online content (click on the particular picture to see the source of graphics):
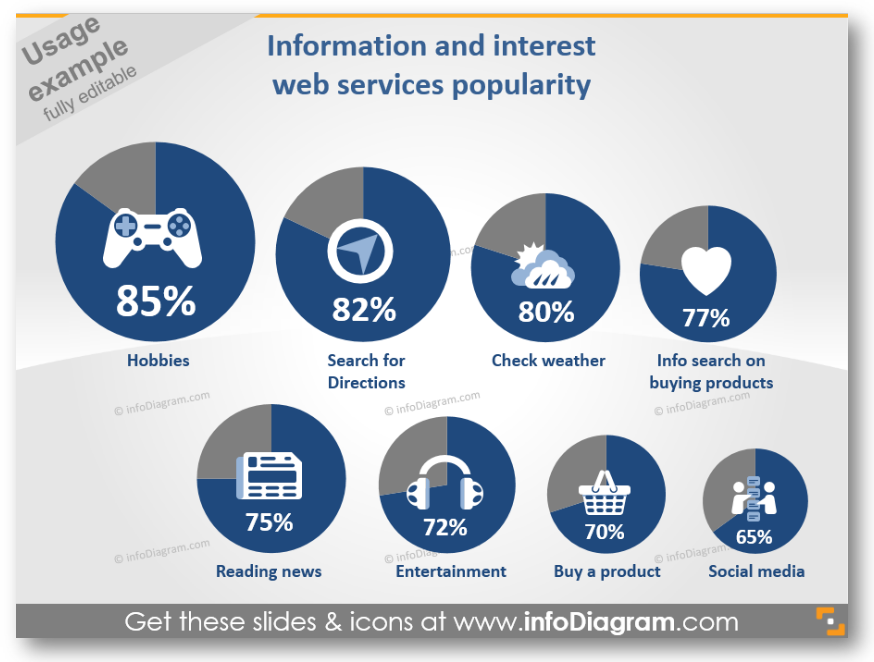
1. Illustrate Web Traffic Data

In the picture, you can see the illustrated statistics about web services popularity. You can play with shapes and colors to make the chart fit your brand colors and style.
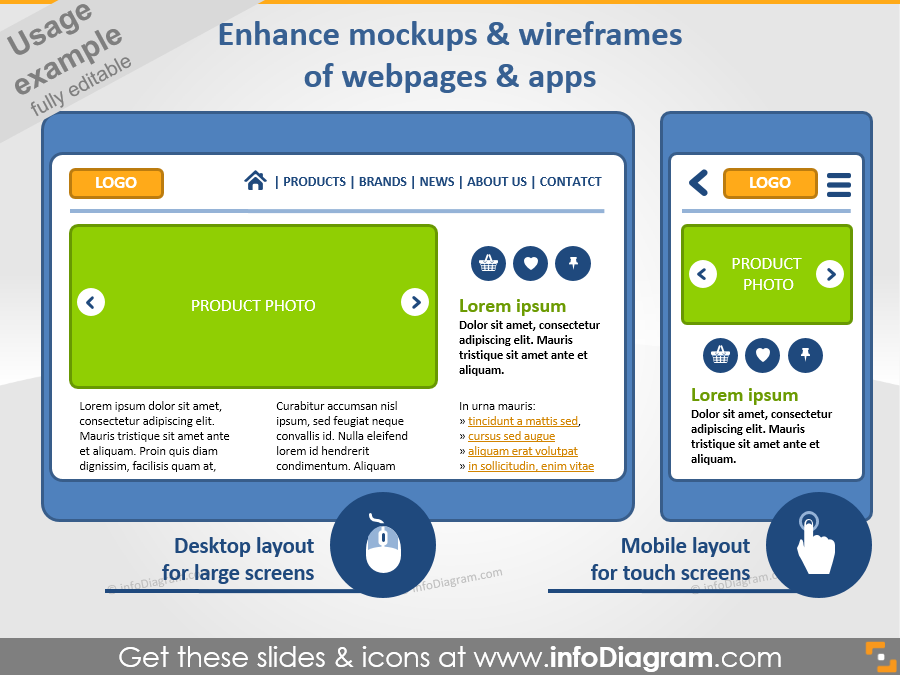
2. Create a Mock-up of a Website or an App Interface

Using pre-designed templates to present your website, application user interface will make your presentation easier to understand. What is more, they are easy to use and edit and you can design attractive slides within 10 minutes.
Illustrate the slide with icons and you’ll quickly get a professional-looking mock-up. No need to use additional mock-up software, when you have a PowerPoint by hand.
3. Create User Guide Instructions

If you want to show functions or a mobile device interface, use our template with a user action or input/output possibilities such as a camera, microphone, touch screen.
Besides using the icons on the slides, you can apply them also in other documents. It can be an e-book PDF file, Excel sheet, or Word document. The visuals can be used also out of the Microsoft Office suite – in Keynote, Prezi, and other tools.
For MS Office apps a simple copy & paste of the data chart or symbols will work. For other tools (Canva, Prezi..) saving icons as an image (click to see Slideshare tutorial) and adding them as a picture will do the work, too.
What does this IT icons collection contain?
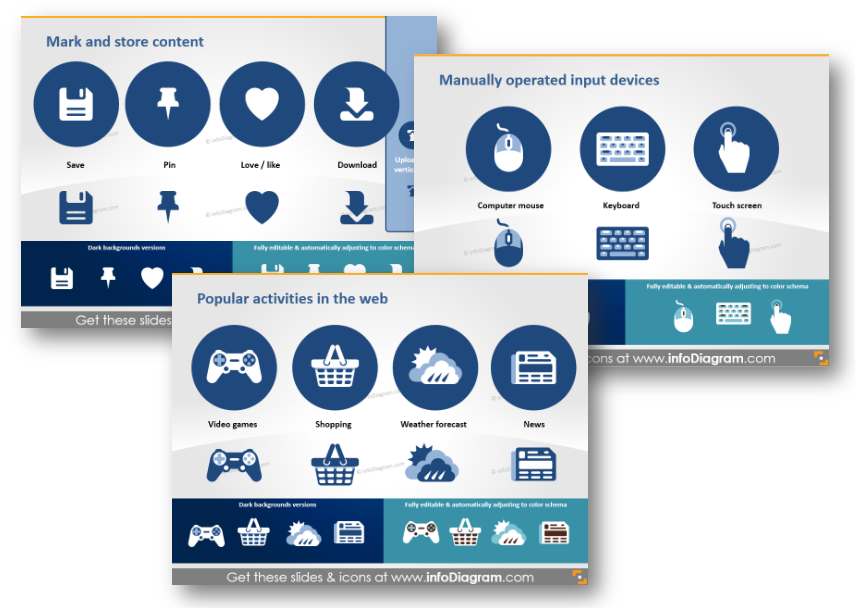
The collection consists of symbols for designing visual diagrams – as flat simple style icons and usage examples.
You can choose colors to correspond with your company’s visual identity and the color scheme and layout of your presentation.
All arrows and shapes are editable vector artwork so you can adjust them as needed, using standard PowerPoint tools. And they remain razor-sharp also if you resize them, unlike bitmap pictures.
In the icon set you will find:
- Website activities icons: Video games, Shopping, Weather forecast, News, Time management (events, tasks), Social Media, Route planning (navigation)
- Manually operated input devices symbols: Keyboard, Computer Mouse, Touch Screen
- Video and audio I/O devices icons: Headphones, Speakers, Microphone (Mic), Video Camera (webcam)
- Website/web app basic navigation pictograms: Homepage (topmost level), Menu, View Step
- Content creation symbols: Add / new content, Delete, Edit
- Mark and store content images: Save, Pin, Love / like, Download
- diagram schema examples:
- Information and interest web services popularity statistics charts icons
- Mockups, wireframes of web pages and apps, desktop layout, mobile layout
- Basic smartphone I/O possibilities, Camera, Mic, Headphones, Touchscreen
All icons are in a simple flat style, suitable for Metro UI style graphics. There are 4 color versions: a light background, dark background, a standalone, and in a circle.
If you need more symbols of this kind, get the bigger Bundle of IT Icons, which contains a wider collection of symbols for various information technology topics.



