Data Visualization Slide? 4 Ways to Improve a Chart
Creating eye-catching and clear visuals to accompany and represent numerical information can be a hell of a challenge sometimes. Especially if you’re under time pressure.
Let me share a few design approaches to good data visualization. Applying those tips will show your audience you know your topic and that they are able to understand it, as well.
- Analyze the message you want to pass on in your presentation. Do you want to compare various category sales? Show an untypical value, an outliner? Present an increasing or decreasing trend? Once you have that main information, make it stand out.
- Declutter the content. Ask yourself if all that data must be present on a slide? Maybe that one message is enough? If you need to show all the data because of giving context, make them less visible than the main part. Sometimes a color change will do.
- Make data attractive to look at. Illustrate categories, and assign various colors. You can use animation to show how data evolved.
Here are four simple graphical ways to quickly improve your next data-driven talk:
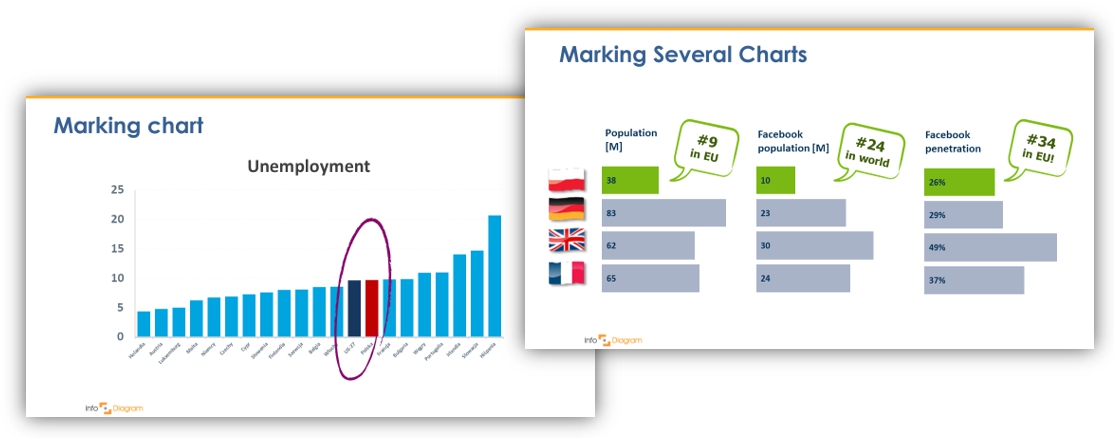
1. Use color to focus on the most important message
If you’re including data, it is generally to prove a certain point or convey one piece of information.
Design tip: Focus on what the main key or point is, and highlight the key data in a contrasting color to make it stand out.

2. Add fly-out graphics to highlight key data
If you presented the paper copy, I bet you’d use a marker pen and circle the main point. You can create a similar effect also on a slide. I suggest two ways:
- Use a standard circle shape with a color outline and transparent fill.
- Add sketch-like markers like our hand-drawn arrows to accentuate the most important part of the data you’re trying to show.
Another data design trick: You can really make it pop by also changing the unimportant information in the table to a dull, neutral background color like gray.
(Really, any bland color available in the template color palette would be a good choice.).

This way you can quickly turn your chart coloring to solid, plain colors from your template and remove unnecessary axes. The result will be a more readable chart or table than the default one.
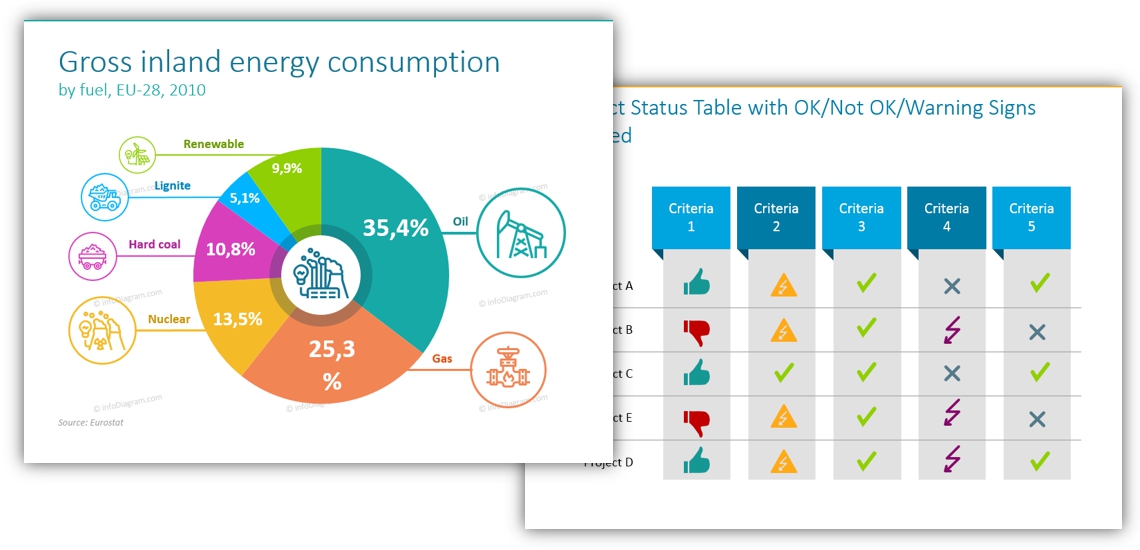
3. Make your charts more powerful by using icons
In addition to the basic steps for improving the impact of your chart, you can make a data visualization appealing by adding proper icons illustrating your chart items.

Data categories can easily be represented by intuitive graphics to create a visual association that is faster to process by our brain. Such data visualization will better serve your audience.

Where to find icons you can use for data illustration?
Firstly check if there’s an internal symbols collection your company prefers you to use, e.g. your marketing department can have such pictures set.
Depending on the topic of your data presentation, check those PowerPoint icon sets we have designed.
- Industry Sectors symbols: as flat industry PPT icon set or more delicate outline business sector PPT icons style
- IT sector PowerPoint Icons and Data Science PowerPoint Symbols
- General icons for infographics: simple flat symbols, outline icons, business concepts pictograms
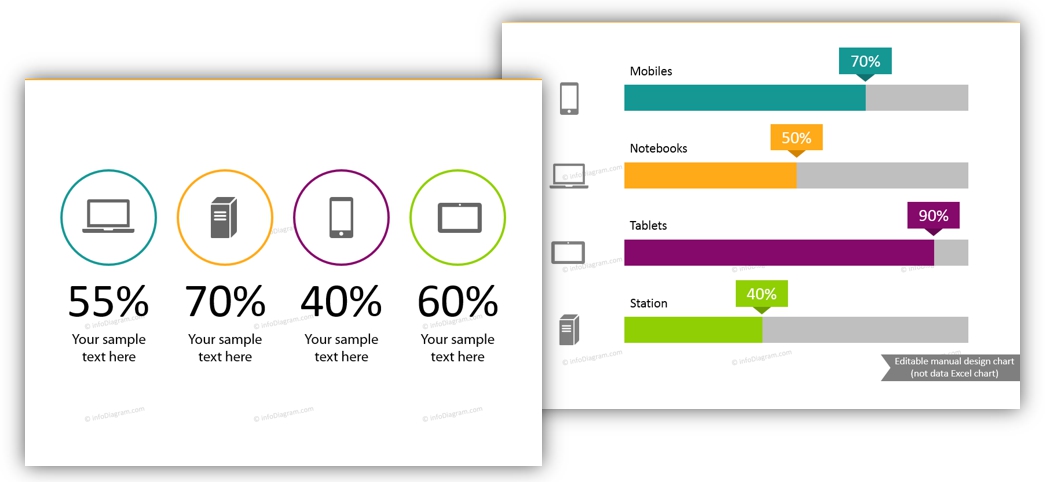
4. Show numbers and KPIs in creative ways
It’s not enough to simply have the information presented. Make the details stand out by presenting the data using simple infographic shapes. The graphics serve as placeholders for the numbers and details they might otherwise pass by. Highlight the crucial details and points you’d like to focus attention on your audience on.

Resources of creative charts
If you want to get inspired or use some untypical data chart shapes, check our collection of Excel editable charts for PowerPoint here.
Don’t lose the impact of your data visualization slides
By using these tips you’ll not only have more engaging presentations, but your information will be easier to understand and follow. Impress your audience as you educate during your next presentation!
For delivering data presentations, you should check videos of Hans Rosling – an amazing Swedish professor who was a master in presenting data in an amazing way. Definitely check his TED talks of Hans Rosling or his BBC presentation.
If you get stuck at any point, share your data viz problem in the comments. I would be happy to provide suggestions and ideas to make your next concepts pop with intuitive illustrations.
Peter
infoDiagram co-founder, presentation design consultant




